I have received a few emails inquiring about the process for inserting
soundslides slideshows into blogger. Multimedia presentations and blogging are two wonderful means of communication and can be very powerful and effective when combined. I have little or no experience coding html. If I can embed a slideshow, so can you.

After figuring this out, I found that Soundslides has addressed the demand for embedding shows into blogs and other web pages. They have created a utility that automatically generates the code to be inserted into a blog, etc. All you need is the web address of your hosted slideshow. You can access the utility at
http://www2.soundslides.com/apps/utilities/. This tool did not work for me; I got an error message. But it's worth trying first before messing with anything else.
These steps apply specifically to slideshows created using Soundslides software. I assume the process would be similar for any flash based content but I am not positive.
1) Create your soundslides slideshow.
2) Publish the finished slideshow to your website or other hosting platform. As far as I know, blogger is unable to actually host your show, although it is capable of hosting regular video files. If you don't have a website, there are plenty of free options for hosting your shows (
http://webng.com/ seems to be a popular one).
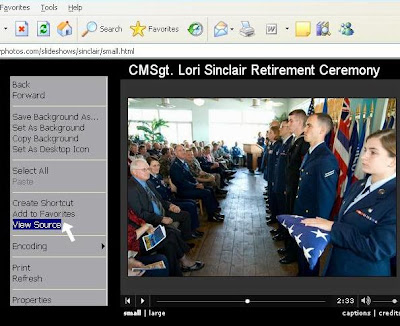
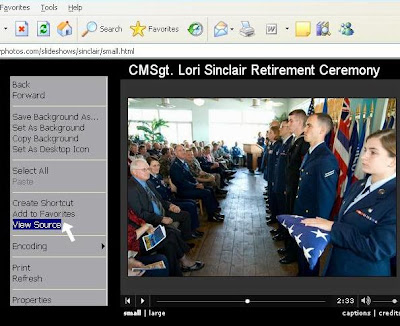
3) In your web browser, navigate to your slideshow and click on the small version. Right click in the page (but not on the slideshow) and "view source" (or view source from command bar on Mac).

4) Copy the html code beginning and ending with the object tags. Paste this text into a text editing program.
5) In your text editor, you should see two instances of "soundslider.swf?" in the code. You will need to insert the slideshow's web address right before the "soundslider.swf?" text. For instance, let's pretend your slideshow is hosted at http://mywebsite.com/myslideshow. You would change ="soundslider.swf? to ="http://mywebsite.com/myslideshow/soundslider.swf?
6) Start a new blogger post (or go to an existing post you want to update). Choose the "edit html" option (as opposed to "compose") and paste your final html from your text editor. If you want the slideshow to be the first thing in your post, insert the text at the very top of any existing html code. If you want the slideshow to appear somewhere in the middle of your post, I recommend creating the rest of your post first in "compose" mode. Then switch to "edit html" mode and scroll down until you see the text you want the show to appear before or after. To aid this process, you can even insert text like "INSERT SHOW HERE" while in compose mode. Then, when you switch to "edit html" just look for that text and replace it with your newly created html code.
7) That is basically it. My template (minima black) appears to be about 600 pixels wide. The large soundslides show is wider than 600 pixels, so when I use the large version, the right side gets cropped a little. If you are having problems with the size of the slideshow, make sure each reference to size is size=0 and not size=1. And make sure that and width and height references are for 420 and 383 respectively. If you just start this process with the small version of you slideshow everything should work fine.
One side note: I usually create my soundslides shows to start automatically, but in a blogging environment that can cause problems. Once the post moves down the page (as new posts are created) visitors to your blog will start hearing sound but not know where it's coming from. I recommend creating shows that will not start automatically if you plan on putting them into blogger. And it's usually a good idea to choose the option to allow the viewer to control the volume.
I hope this helps. I know it's a long post for a process that's relatively easy, but that's how I learn this stuff best. Spell it out to me like I was six years old.
Now grab your audio recorder and camera, and hit the streets! Hit me up in the comments if you post a show, I always enjoy seeing multimedia content produced by other shooters.
After writing this post, I found a few other bloggers who have posted similar instructions (I wish my googling efforts had been this precise before figuring all this out!).
And for the best in multimedia storytelling, check out http://mediastorm.org/ and http://multimediashooter.com/



No comments:
Post a Comment